Yeah… Lama sudah ku mencari, apa yang hendak ku lakukan… Weitz… Itu lirik Lentera Jiwaku milik Nugie… Tapi kali ini saya ga bahas lagu syahdu tersebut… Melainkan sebuah tips dan trik mengetik artikel di wordpress melalui wordpress mobile… Yang saya gunakan sih WordPress for Android… HP android memang sedikit membantu saya dalam membuat sekedar coretan di blog… Tetapi namanya juga versi mobile, ya tentu saja lebih ringkas dan dengan vitur yang sedikit berbeda… Satu hal yang membuat saya ga enak ngetik via HP adalah tidak adanya fitur yang membuat teks menjadi Justify… Entah kenapa saya lebih suka kalau coretan yang saya buat menjadi Justify alias rata kanan-kiri…
Dulu dulu sih kalau mengetik via HP dan langsung terbit pasti sampai rumah buka leptop dan benerin tulisan yang tadi menjadi Justify… Setelah saya pikir pikir kok ribet banget, kan fungsi WordPress mobile untuk memudahkan kita… Kalau ujung ujungnya buka leptop ya sama saja bohong dong…
Mulailahmengarungi luasnya samdudra google… Dan ternyata saya tidak berhasil menemukan cara membuat artikel menjadi Justify di wordpress mobile… Barulah beberapa bulan ini saya menemukan caranya sendiri 😎 … Yaitu dengan menggunakan coding sederhana… Jangan mengerutkan dahi terlebih dulu Men… Kali ini codingnya bener bener sederhana kok, ga pake ribet dan puyeng… Codingnya sebagai berikut:
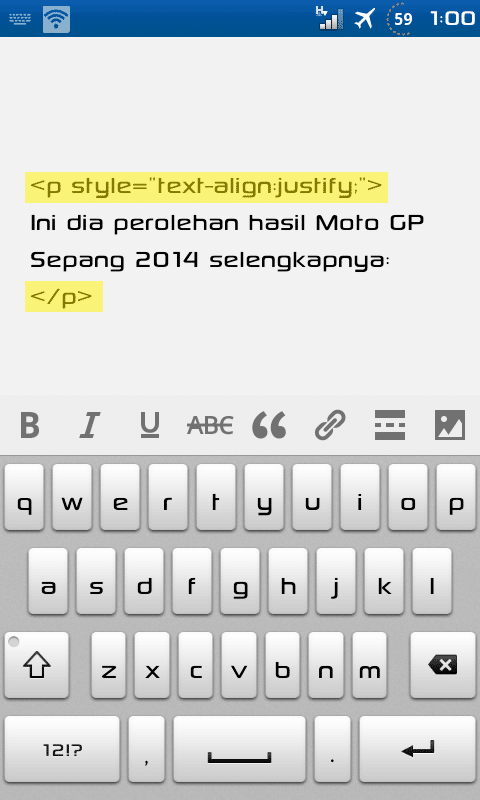
<p style=”text-align:justify;”>
(isi artikel satu paragraf)
</p>
Nah, itu dia coding yang digunakan untuk membuat tulisan menjadi justify melalui wordpress mobile… Seperti yang saya bilang, simpel dan ga bikin puyeng…
Cara menerapkan coding berwarna merah tersebut adalah diawal sebuah paragraf dan diakhir paragraf… Untuk <p style=”text-align:justify;”> diletakkan diawal paragraf baru, jika sudah maka tutp baragraf tersebut dengan </p>… Jadi isi artikel satu paragraf diantara dua buah coding tersebut… Kalau bingung simak gambar dibawah deh 🙄 …

Ingat ya… Diletaknya diawal dan akhir paragraf… Kalau buat paragraf baru ya harus meletakkan coding tersebut seperti tadi, agar menjadi justify/rata kanan-kiri… Emangnya ga bisa satu kali coding ya…?? Misal diawal artikel dan diakhir saja meletakkannya, biar tidak setiap membuat paragraft baru harus meletakkan codingnya…?? Sudah saya coba dan ternyata tidak berhasil  … jadi memang harus setiap paragraf diberi coding sendiri sendiri…
… jadi memang harus setiap paragraf diberi coding sendiri sendiri…
Nah, biar ga ribet dan takut lupa, simpan coding tersebut dinote atau catatan di HP anda… Jadi kalau mau ngetik artikel via HP tinggal copy dan pastekan ke artikel… Hati hati dalam menerapkan ya, jangan sampai salah walaupun satu titik, soalnya semsitif… Kalau tidak bethasil coba periksa lagi codingnya… Coding tersebut ga akan muncul pas baca artikel kok… Hanya muncul kalau kita mengedit artikel via WordPress mobile… Jadi tenang sajaa… Tidak akan mengganggu keindahan tulisan Anda… Ciao…




abis saya coba kok ga bisa ya, mas?
padahal udah copas persis di atas
bahkan saya iseng juga pake tetep ga bisa
saya udah ikutin, sampe di copas malah.hehe.mungkin gegara aplikasinya diupdate di play store kali (mungkin)
tapi setelah saya otak-atik, yg kek gini malah bisa :
BLA BLA BLA
saya coba dulu ya mas..makasih infonya
wew bahasa html. info yang bermanfaat gan.
ah, ini dia yg berguna…suka acakadut soalnya kalo pake wp mobile
terima kasih infonya ^^
males banget kalo harus edit codingnya di WP. Hihihi. Udah deh biarin aja rata kiri. 😀
kalo bikin postingan di hp kan view mode dulu, bukan di text mode. Lagian kalo copy paste malah menghalangi kelancaran nulisnya. Preferensi orang beda-beda boleh kan bro? 😀
Hahahahaha..
walau ribet juga hahahaha kurang menguasai ahhh
============
Selamat malam lads… informasi dari IMOS 2014 nih, ada Honda ReMix, calon pengganjal X-Ride kah?
http://kobayogas.com/2014/10/29/imos-2014-honda-remix-akankah-jadi-andalan-pengganjal-yamaha-x-ride-gallery/
Terima kasih infonya. ini yang saya tidak tahu.
justify biasanya buat format tulisan ilmiah atau resmi. kalo macam blog identik ga beraturan. bukan dilarang lho ya. karena bermaksud bukan media dan tulisan formal. tapi nice info gan. soalnya ada juga manfaatnya kalo sesuatu waktu sang blogger ingin membuat tulisan ilmiah yang berkaitan dengan perkampusan atau penelitian. hehe. josss lah.
Sipppp
wajib dicoba nih
terima kAsih kang sangat membantu
ngapalin kode ML dula ah..
Waaah.. Aku gak pernah meratiin hal ini.. Hihi
Wah ini .. . kadang repot juga kalo posting via mobile.
nice inpoh!
nice info boss
http://sijidewe.com/2014/10/29/casey-stoner-back-to-motogp/
langsung tak copas kang 🙂
Suwun suhu, berguna sekali
berarti harus hapal kode html nya…. 🙁